目次
PWAについて調べてみると、いくつか必要なファイルを用意するだけで簡単に対応できることがわかったので、Hugoで作っているブログでPWAに対応してみました。やったことをメモしておきます。
manifest.json
必要な内容を記載するだけで、生成してくれるサイトを使いました。 アイコンも必要なサイズのものを生成してくれます。
{
"icons": [
{
"src": "site_icons/icon-512x512.png",
"sizes": "512x512",
"type": "image/png"
},
{
"src": "site_icons/icon-256x256.png",
"sizes": "256x256",
"type": "image/png"
},
{
"src": "site_icons/icon-192x192.png",
"sizes": "192x192",
"type": "image/png",
"purpose": "any maskable"
},
{
"src": "site_icons/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "site_icons/icon-96x96.png",
"sizes": "96x96",
"type": "image/png"
},
{
"src": "site_icons/icon-72x72.png",
"sizes": "72x72",
"type": "image/png"
},
{
"src": "site_icons/icon-48x48.png",
"sizes": "48x48",
"type": "image/png"
},
{
"src": "site_icons/icon-36x36.png",
"sizes": "36x36",
"type": "image/png"
}
],
"name": "ITオムライス",
"short_name": "ITオムライス",
"theme_color": "#2196f3",
"background_color": "#d3d3d3",
"display": "standalone",
"start_url": "/index.html"
}
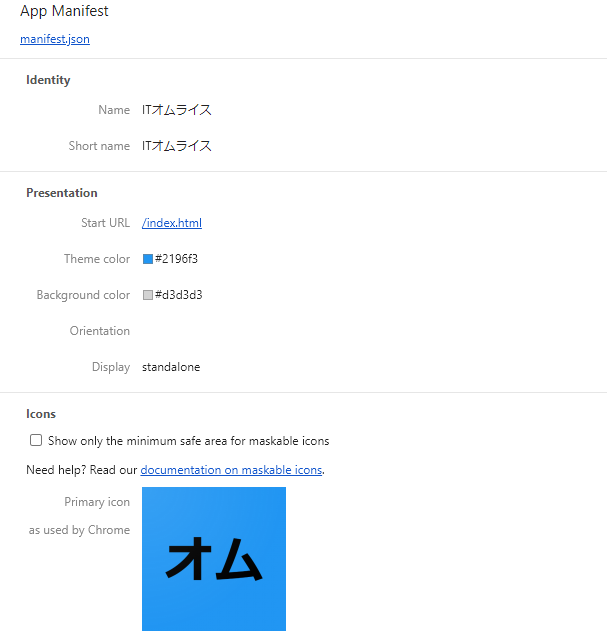
正しく対応できているか確認するために、chromeのデベロッパーツールで確認します。 Applicationのタブを開いてManifest.jsonの内容が表示されていることが確認できます。

ServiceWorker
Service Workerの処理を記載します。
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js');
}
</script>
var CACHE_NAME = 'it-omurice';
var urlsToCache = [
'/',
'/favicon.png',
'/css/style.css'
];
self.addEventListener('install', function(event) {
event.waitUntil(
caches
.open(CACHE_NAME)
.then(function(cache) {
return cache.addAll(urlsToCache);
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches
.match(event.request)
.then(function(response) {
return response ? response : fetch(event.request);
})
);
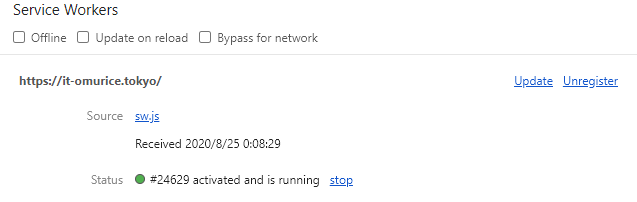
});serviceWorkerについても反映されているか確認するにはデベロッパーツールを使います。 Applicationのタブを開いてServiceWorkersの項目を確認します。

参考
Hugoで構築したサイトをPWAに対応するために(その2) · 竹内電設.com