目次
Go言語でデスクトップアプリを作るためのライブラリを調べていて、UIをHTMLで記述できるlorcaというライブラリが出てきたので試してみました。
Hello, world
リポジトリにサンプルコードがあるので、動かしてみました。
https://github.com/zserge/lorca/blob/master/examples/hello/main.go
package main
import (
"log"
"net/url"
"github.com/zserge/lorca"
)
func main() {
// Create UI with basic HTML passed via data URI
ui, err := lorca.New("data:text/html,"+url.PathEscape(`
<html>
<head><title>Hello</title></head>
<body><h1>Hello, world!</h1></body>
</html>
`), "", 480, 320)
if err != nil {
log.Fatal(err)
}
defer ui.Close()
// Wait until UI window is closed
<-ui.Done()
}
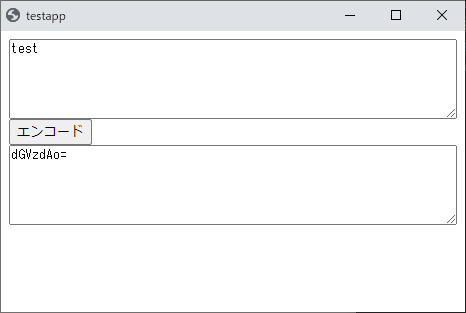
jsで簡単なアプリを作る
テキストをbase64でエンコードするアプリを作りました。
package main
import (
"log"
"net/url"
"github.com/zserge/lorca"
)
var ui lorca.UI
func main() {
ui, err := lorca.New("", "", 480, 320)
if err != nil {
log.Fatal(err)
}
defer ui.Close()
ui.Load("data:text/html," + url.PathEscape(`
<html>
<head>
<meta charset="utf-8">
<title>testapp</title>
</head>
<body>
<textarea name="input" style="width:100%; height: 80px;"></textarea>
<button id="encode">エンコード</button>
<textarea name="output" style="width:100%; height: 80px;"></textarea>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#encode").click(function() {
var str1 = $('textarea[name="input"]').val();
$('textarea[name="output"]').val(btoa(str1));
});
</script>
</body>
</html>
`))
<-ui.Done()
}
所感
情報があまり出てこないですが、やりたいことを全部jsでやればいいので、簡単なものなら特に詰まらずに作れると思います。 ginで作ったアプリをそのまま動かす記事も出てきたので、webアプリで作ったものをそのままデスクトップアプリにしたい場合にはいいのかもしれないです。