目次
オープンソースで公開されているwikiエンジンのwiki.jsがよさそうだったので、インストールして少し試してみました。
nodejsとsqlite3とnginxをインストールします。対応しているバージョンは公式に書いています。CentOS8だと普通にyum installすれば、大丈夫でした。
インストール
必要なものをインストールしたら、公式ページにしたがって作業を進めます。
wgetでダウンロードして解凍します。
wget https://github.com/Requarks/wiki/releases/download/2.1.113/wiki-js.tar.gz
mkdir wiki
tar xzf wiki-js.tar.gz -C ./wiki
cd ./wiki
サンプルをコピーして設定ファイルを作成します。
mv config.sample.yml config.yml
vim config.yml
設定ファイルのデータベースに関する部分を使うデータベースに合わせて記述します。 公式にページに対応しているデータベースの設定のテンプレートがあるので、コピペで終わります。
db:
type: sqlite
storage: db.sqlite
最後にビルドして実行します。
npm rebuild sqlite3
node server
この後は、nginxの設定をして3000ポートに転送されるように設定しますが、今回はテストなので、省略して3000ポートにアクセスしました。
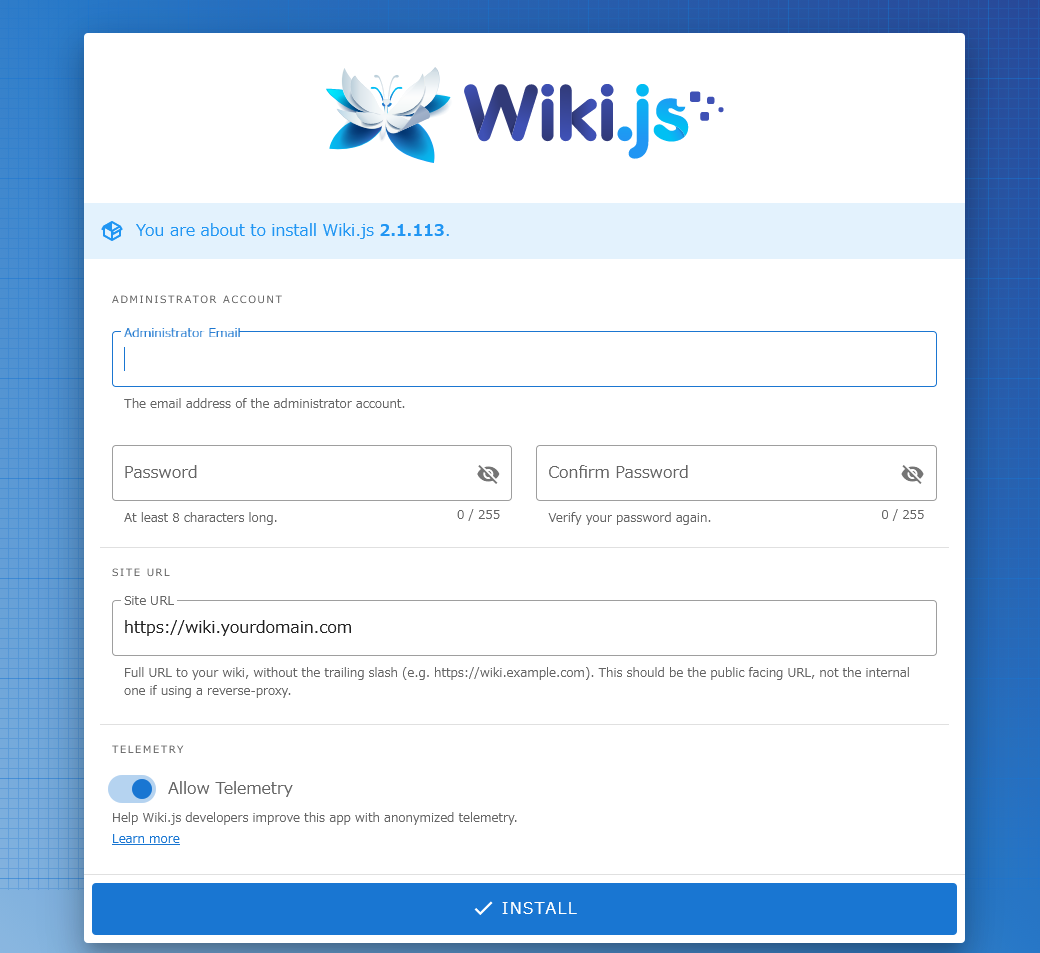
初期設定
3000番ポートにアクセスすると初期設定画面が表示されます。特に難しいものはないので、設定すると管理画面が表示されます。
設定後ログインをします。
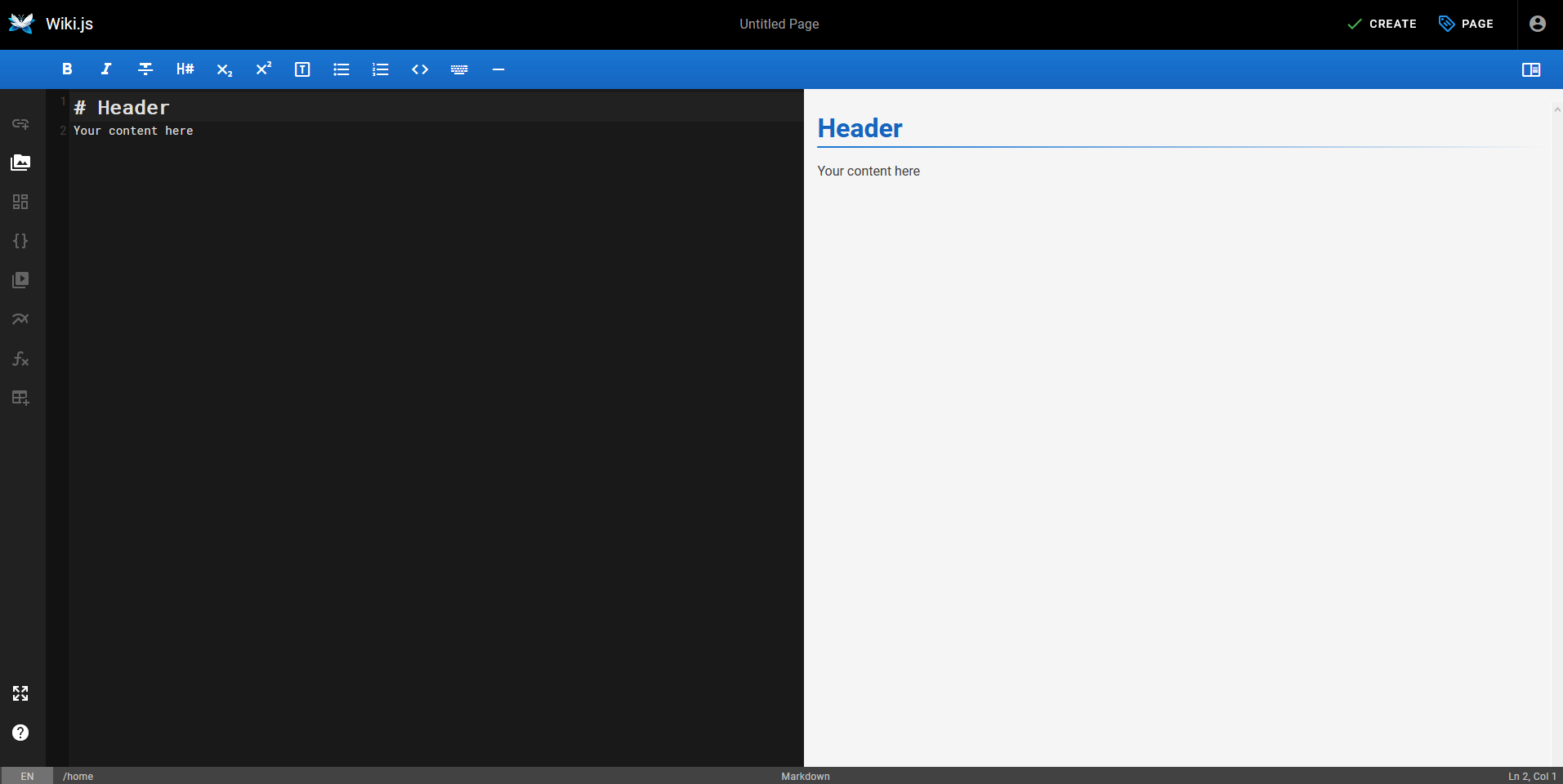
ログインすると編集画面が表示されます。
所感
プレビュー画面を見ながらmarkdownで書けるのがとても便利でレスポンスも早いのでストレスなく編集できました。
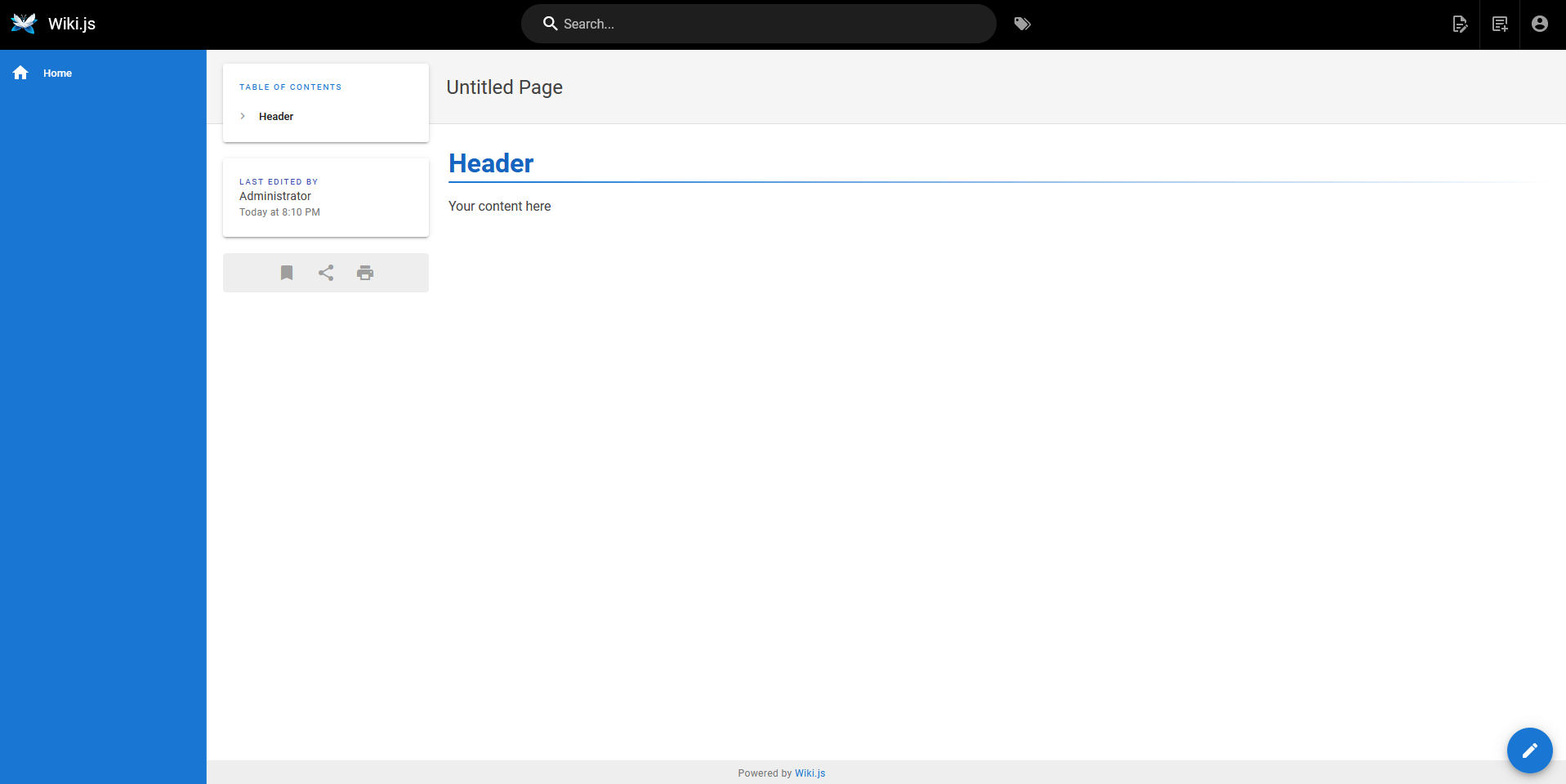
UIがわかりやすくて見やすいので、wikiを立てる機会があれば、使ってみたい。
参考
Markdownで書けるオープンソースのWikiシステム・「Wiki.js」 | かちびと.net
Wiki.jsっていうWikiのOSSを使ってみる - Qiita